
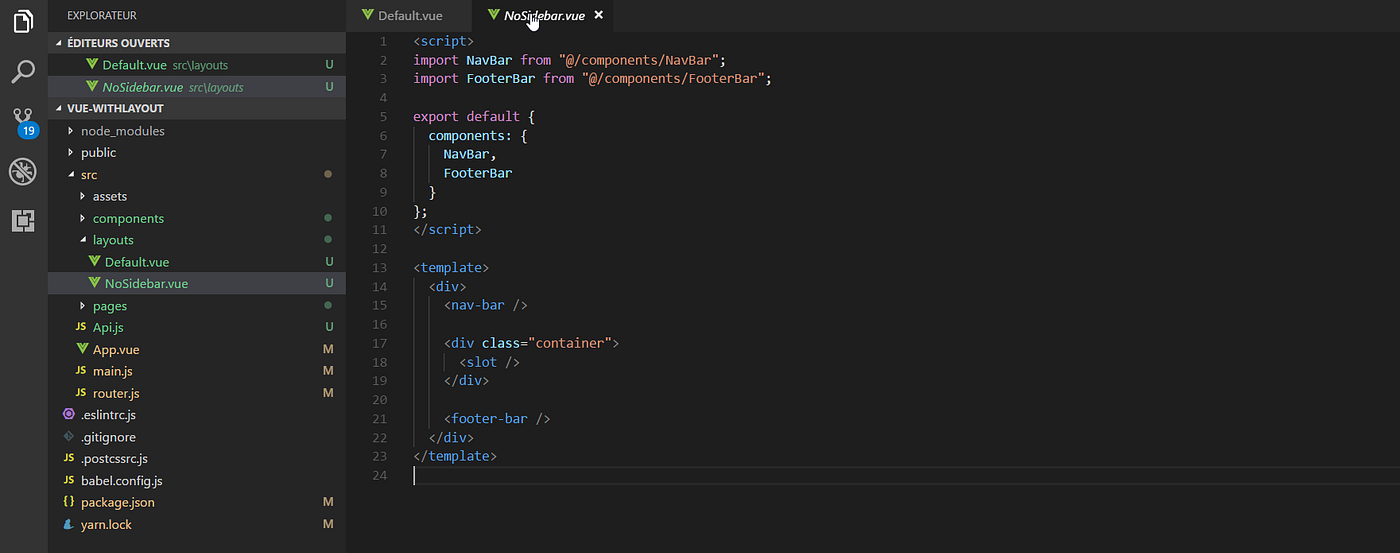
Anyway, here's how to create a multiple layout system with Vue and Vue- router | by @maisonfutari | ITNEXT

Anyway, here's how to create a multiple layout system with Vue and Vue- router | by @maisonfutari | ITNEXT

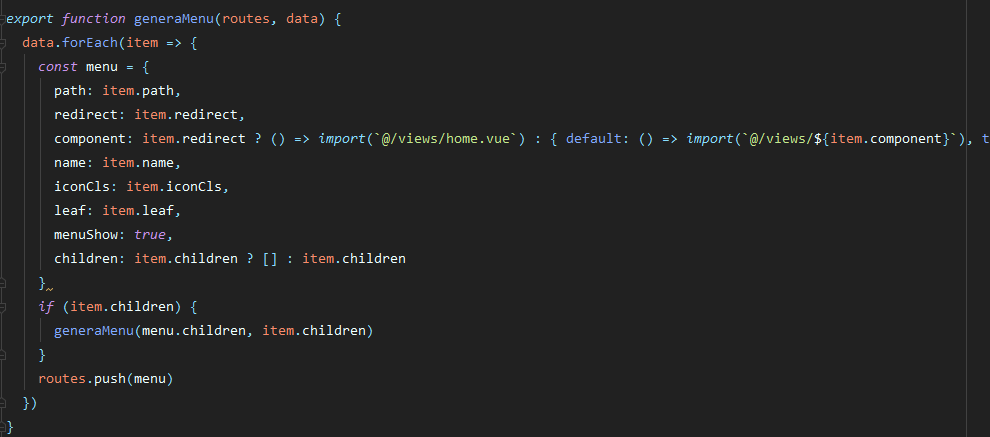
vue-router,vue.js,Is the component in the route that the vue adds through the back end an empty function?
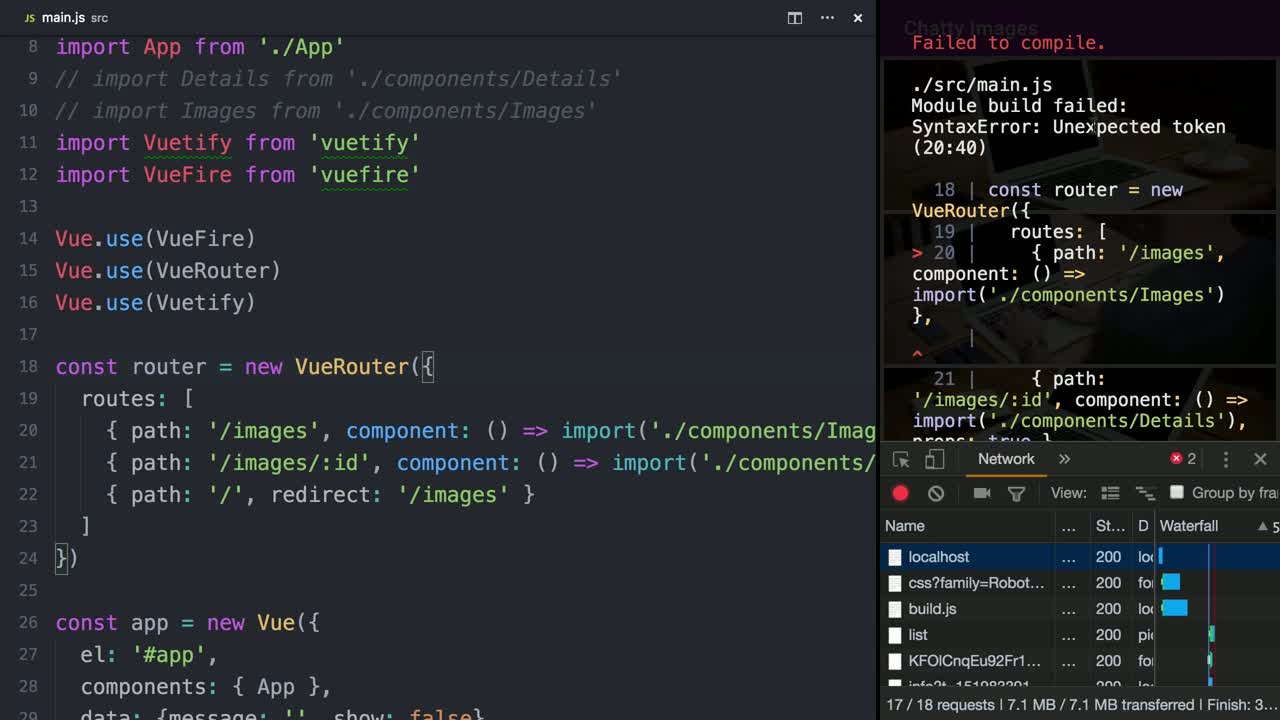
![Solved] Vscode Error: “export 'default' (imported as 'VueRouter') was not found in 'vue-router' | ProgrammerAH Solved] Vscode Error: “export 'default' (imported as 'VueRouter') was not found in 'vue-router' | ProgrammerAH](https://programmerah.com/wp-content/uploads/2021/08/20210803222223952.png)
Solved] Vscode Error: “export 'default' (imported as 'VueRouter') was not found in 'vue-router' | ProgrammerAH













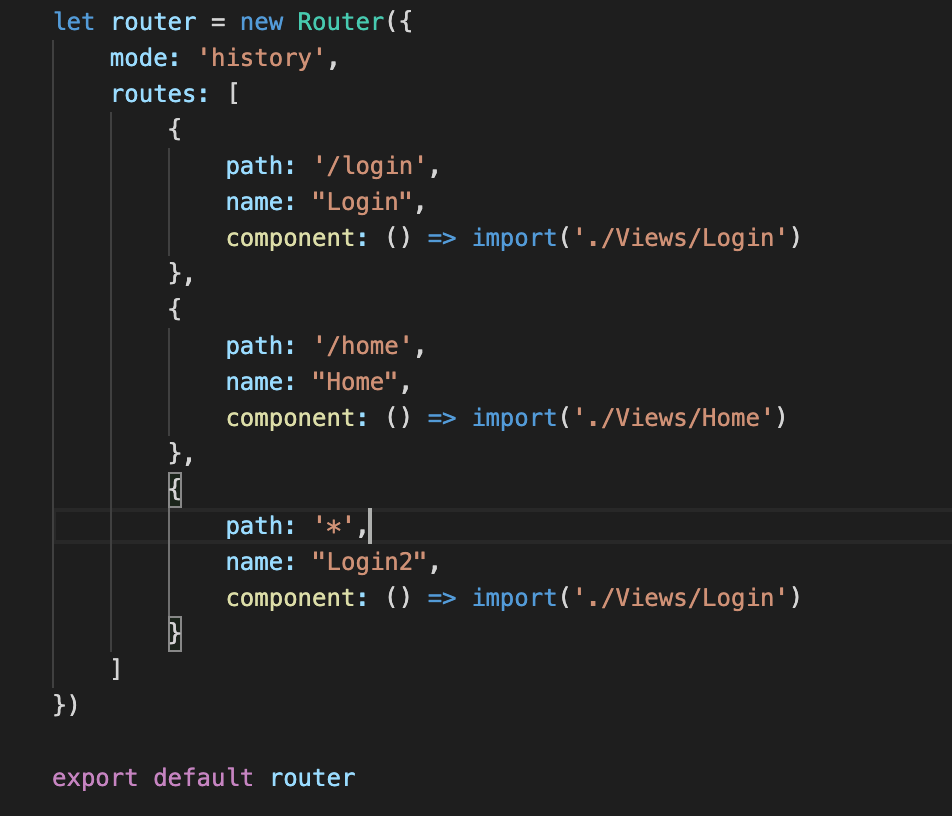
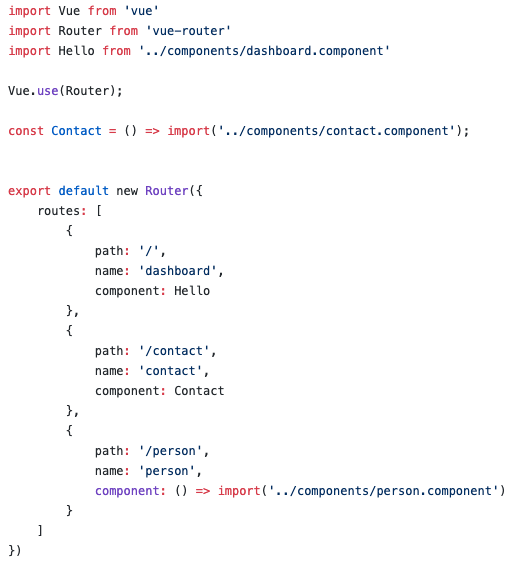
![Vue-router import Dynamic Module Error [How to Solve] | ProgrammerAH Vue-router import Dynamic Module Error [How to Solve] | ProgrammerAH](https://programmerah.com/wp-content/uploads/2021/11/92911805ac294d809265b0c8cc1d6e68.png)

